С развитием социальных сетей, акцент веб-деятельности начал смещаться в их сторону. Если раньше создал сайт и на этом - условно - все закончилось, то теперь этого не достаточно.
Нужно как-то отметить это в социальной сети. Написал в блог - сообщил об этом в Твиттере, в Фейсбуке, в ВКонтакте и т.п. Добавил страницу с полезной информацией на сайт - то же самое.
Когда даешь ссылку на веб-страницу в посте на Facebook, последний обычно вытягивает с нее определенную информацию: описание, даже изображения (в виде эскизов) - "импортирует" ее - и добавляет в пост.
Если вы хотите контролировать, какую информацию Facebook будет получать о вашей странице, то есть указывать ему, что использовать в качестве описания, и изображения, вы можете воспользоваться специальными мета-тегами Open Graph Protocol. Их кстати, могут понимать и другие соц. сети и подобные сервисы.
Для этих ваших целей существуют специальные мета-теги, которые, как и любые другие мета-теги добавляются в <head/>:
Пример:
Эти теги можно добавить вручную в <head/> страницы.
Нужно как-то отметить это в социальной сети. Написал в блог - сообщил об этом в Твиттере, в Фейсбуке, в ВКонтакте и т.п. Добавил страницу с полезной информацией на сайт - то же самое.
Когда даешь ссылку на веб-страницу в посте на Facebook, последний обычно вытягивает с нее определенную информацию: описание, даже изображения (в виде эскизов) - "импортирует" ее - и добавляет в пост.
Если вы хотите контролировать, какую информацию Facebook будет получать о вашей странице, то есть указывать ему, что использовать в качестве описания, и изображения, вы можете воспользоваться специальными мета-тегами Open Graph Protocol. Их кстати, могут понимать и другие соц. сети и подобные сервисы.
Для этих ваших целей существуют специальные мета-теги, которые, как и любые другие мета-теги добавляются в <head/>:
- og:type - тип ресурса
- og:title - заголовок страницы
- og:url - веб-адрес ресурса
- og:image - изображение
- og:description - описание
Пример:
<meta property="og:title" content="Просто страница" />
<meta property="og:type" content="website" />
<meta property="og:url" content="http://blahblahblah.net/Prosto-stranica" />
<meta property="og:image" content="http://blahblahblah.net/media(MediaArchive:969705d6-adc5-4311-8186-641e59bbbddb)" />
<meta property="og:description" content="Это просто страница, созданная в системе управления сайтом Composite C1..." />
<meta property="og:type" content="website" />
<meta property="og:url" content="http://blahblahblah.net/Prosto-stranica" />
<meta property="og:image" content="http://blahblahblah.net/media(MediaArchive:969705d6-adc5-4311-8186-641e59bbbddb)" />
<meta property="og:description" content="Это просто страница, созданная в системе управления сайтом Composite C1..." />
Эти теги можно добавить вручную в <head/> страницы.
Но для Composite C1 есть специальный пакет расширения для этих целей" - Composite.Web.Html.Meta.OpenGraphProtocol.
Добавление мета-тегов Open Graph Protocol на страницу с помощью пакета Composite.Web.Html.Meta.OpenGraphProtocol
- Установите пакет: Система / Пакеты / Доступные пакеты / Composite.Web / Composite.Web.Html.Meta.OpenGraphProtocol
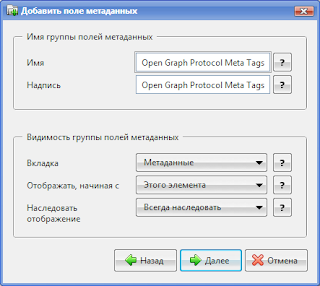
- Для страницы, для которой вы хотите сформировать эти мета-теги, добавьте мета-поле "Open Graph Protocol Meta Tags".
- Если вы хотите, чтобы дочерние страницы тоже получили такое мета-поле, должен быть выбран пункт "Всегда наследовать" в "Наследовать отображение".
- Заполните поля, значения которых станут значениями мета-тегов:
- Type: og:type - тип ресурса
- Title: og:title - заголовок страницы
- Image: og:image - изображение
- Description: og:description - описание
Тег og:url (веб-адрес ресурса) будет добавлен автоматически, для его значения будет взят адрес страницы.
После добавления мета-поля к странице:
Можете не указывать ничего в параметрах функции, а использовать значения по умолчанию. Функция в этом случае сформирует нужные теги и вставит их в <head/>.
После добавления мета-поля к странице:
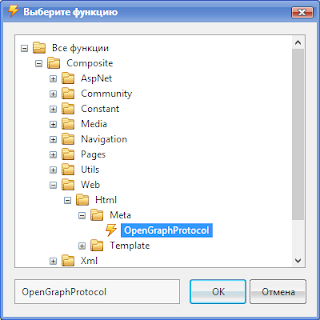
- Добавьте на эту же страницу функцию "Composite.Web.Html.Meta.OpenGraphProtocol"
Можете не указывать ничего в параметрах функции, а использовать значения по умолчанию. Функция в этом случае сформирует нужные теги и вставит их в <head/>.
Чтобы отредактировать значения этих тегов для этой страницы, нужно открыть ее для редактирования и на вкладке "Метаданные" изменить значения соответствующих полей.
Дочерние страницы уже будут иметь данное мета-поле, поэтому:
- их тоже нужно открыть для редактирования,
- указать нужные значения для тегов на вкладке "Метаданные"
- и добавить функцию "Composite.Web.Html.Meta.OpenGraphProtocol".









Комментариев нет:
Отправить комментарий