Чудесная, по моему скромному мнению, возможность добавлена в админку для страниц, которые отображаются во внутреннем браузере.
Внутренний браузер, как вы теперь знаете, не просто показывает страницу, если ее выбрать в дереве в админке.
Он отображает ее в одном из режимов предварительного просмотра.
Во-первых, в обычном режиме можно выбрать показывать опубликованную или сохраненную копию страницы, или ее исходную разметку.
Во-вторых, можно выбрать условное устройство, на котором страница будет показана, таким образом ограничить ее определенным размером.
В-третьих, можно вообще отобразить информацию о странице после анализа ее каким-нибудь внутренним или внешним инструментом.
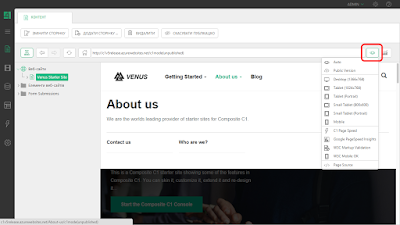
Переключиться между этим всеми режимами просмотра и инструментами можно, нажав кнопку "Режимы просмотра" (View Modes) справа от адресной строки в админке.
А теперь по порядку, но более подробно.
В версиях до 5-ой, в админке вы могли просмотреть страницу опубликованную, а также еще не опубликованную, т. е. сохраненную. Я уже описывал эти способы просмотра страниц для предыдущих версий. В том же браузере в старых версиях можно было переключиться режим просмотра HTML-кода - отформатированного и неотформатированного.
Все это есть и в 5-ой версии, но "под рукой".
Внутренний браузер, как вы теперь знаете, не просто показывает страницу, если ее выбрать в дереве в админке.
Он отображает ее в одном из режимов предварительного просмотра.
Во-первых, в обычном режиме можно выбрать показывать опубликованную или сохраненную копию страницы, или ее исходную разметку.
Во-вторых, можно выбрать условное устройство, на котором страница будет показана, таким образом ограничить ее определенным размером.
В-третьих, можно вообще отобразить информацию о странице после анализа ее каким-нибудь внутренним или внешним инструментом.
Переключиться между этим всеми режимами просмотра и инструментами можно, нажав кнопку "Режимы просмотра" (View Modes) справа от адресной строки в админке.
А теперь по порядку, но более подробно.
Исходник, черновик и публикация
В версиях до 5-ой, в админке вы могли просмотреть страницу опубликованную, а также еще не опубликованную, т. е. сохраненную. Я уже описывал эти способы просмотра страниц для предыдущих версий. В том же браузере в старых версиях можно было переключиться режим просмотра HTML-кода - отформатированного и неотформатированного.
Все это есть и в 5-ой версии, но "под рукой".
- По умолчанию, в режим "Auto" в браузере показывается сохраненная (неопубликованная) копия страницы. Понятно, что если вы свои последние изменения не просто сохранили, а и опубликовали, то отличаться от опубликованной страницы она не будет.
- Чтобы посмотреть на опубликованную копию страницы нужно в ниспадающем меню к кнопке "Режимы просмотра" выбрать пункт Public Version ("Публичная версия").
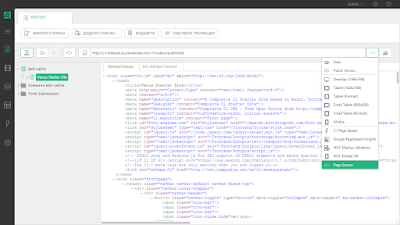
- Ну, и HTML-код можно посмотреть переключившись в режим Page Source ("Исходник страницы"), выбрав одноименный пункт меню.
Просмотр на мобильных устройствах
По умолчанию, страница занимает все пространство, которое ей предоставляет внутренний браузер. Однако на разных мобильных устройствах размеры окна браузера будут разные.
Как ваша страница будет выглядеть на таких устройствах можно узнать переключившись в один из режимов просмотра ну устройствах - от десктопа с 1366х768 до просто экрана мобильного телефона.
Инструменты анализа страниц
Опять же в предыдущих версиях у разработчиков была возможность посмотреть, какие функции, в какой последовательности и с какой скоростью загружаются при отрисовке страницы.
Теперь эта возможность перекочевала во внутренний браузер в один из его режимов анализа страниц.
Выбрав пункт C1 Page Speed вы можете получить эту информацию тут же, на месте.
Кроме того, название каждой загружаемой функции в дереве теперь кликабельно. Кликнув по названию функции вы сможете перейти к ней в разделе "Функции". И продолжить свою отладку уже непосредственно с ней, открыв ее в соответствующем редакторе функции.
Помимо встроенных инструментов, подключены несколько внешних инструментов для анализа и валидации страниц, тот же Google Page Insights.
(К сожалению, на момент написания этого сообщения, инструменты валидации от W3C не работали. Но надеюсь, что разработчики исправят это в новой версии или выпустят какой-то патч.)
Если я правильно понимаю, то режимы просмотра и анализа страниц можно будет расширять за счет своих, кастомных. Когда у меня появится нужная информация, я постараюсь написать об этом.
В следующем сообщении я остановлюсь еще на одном изменении в админке - к упрощенному GUI при работе над разными задачами в админке.
Читайте также:
- Что нового в версии 5.0: Пользовательский интерфейс
- Что нового в версии 5.0: Навигация по контенту
- Что нового в версии 5.0: Режимы просмотра и анализа страниц
- Что нового в версии 5.0: Упрощенный пользовательский интерфейс
- Что нового в версии 5.0: Ссылки на элементы данных








Комментариев нет:
Отправить комментарий