В качестве своих собственных действий, наряду с запуском рабочих потоков и открытием ASPX-страницы, вы также можете подключать к элементам дерева в админке еще и выполнение C1-функций.
C1-функция должна возвращать значение в виде XHTML и, таким образом, оно будет отображаться в правой части админке как "документ" (представление).
Давайте сначала создадим какую-нибудь простую C1-функцию, а затем подключим ее выполнение в админке.
Создание XSLT-функции
Давайте создадим XSLT функцию, которая в качестве параметра будет принимать идентификатор текущей страницы, и используя вызов C1-функции для элементов типа IPage (C1-страница), выводить информацию о странице (название, URL, время последнего изменения, используемый шаблон, тип страницы и т.п.).
(продолжение следует...)
C1-функция должна возвращать значение в виде XHTML и, таким образом, оно будет отображаться в правой части админке как "документ" (представление).
Давайте сначала создадим какую-нибудь простую C1-функцию, а затем подключим ее выполнение в админке.
Создание XSLT-функции
Давайте создадим XSLT функцию, которая в качестве параметра будет принимать идентификатор текущей страницы, и используя вызов C1-функции для элементов типа IPage (C1-страница), выводить информацию о странице (название, URL, время последнего изменения, используемый шаблон, тип страницы и т.п.).
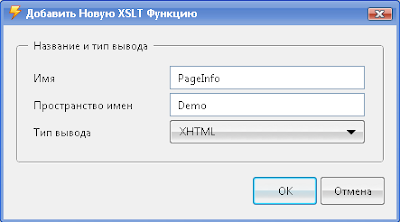
- В разделе "Функции" создайте XSLT-функцию и...
- ... если выбрано другое, выберите тип вывода: XHTML.

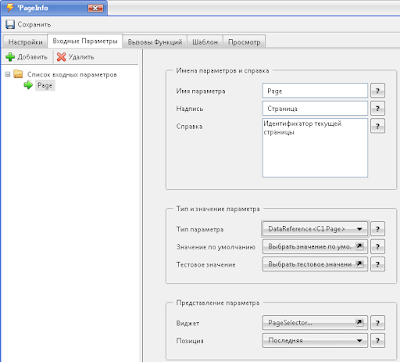
- Добавьте входной параметр ссылочного типа C1 Page: Data Reference <C1 Page>.

- Добавьте вызов функции данных типа IPage: Composite.Data.Types.IPage.GetIPageXml.

- В качестве возвращаемых полей в функции GetIPageXml выберите такие: Id (идентификатор), Title (название), MenuTitle (заголовок для меню), UrlTitle (название для URL), FriendlyUrl ("дружественный" или "быстрый" URL), TemplateId.Title (название шаблона), PageTypeId.Name (название типа страниц), ChangeDate (дата изменения), ChangedBy (кем изменена), PublicationStatus (статус публикации).

- В качестве фильтра выберите "фильтр по ссылке данных" (DataReferenceFilter), ...
- ...для параметра Data Reference фильтра укажите тип значения "Входной параметр" и...
- ... в качестве его значения выберите входной параметр, созданный в шаге 3.

- В шаблоне функции, выведите значения выбранных полей для страницы, напр., так:
<?xml version="1.0" encoding="UTF-8"?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"
xmlns:in="http://www.composite.net/ns/transformation/input/1.0"
xmlns:lang="http://www.composite.net/ns/localization/1.0"
xmlns:f="http://www.composite.net/ns/function/1.0"
xmlns="http://www.w3.org/1999/xhtml"
exclude-result-prefixes="xsl in lang f">
<xsl:variable name="Page" select="/in:inputs/in:result[@name='GetIPageXml']/IPage"/>
<xsl:template match="/">
<html>
<head></head>
<body>
<div>
<h1>Информация о странице</h1>
<table>
<tr><td><strong>Идентификатор:</strong></td><td><xsl:value-of select="$Page/@Id"/></td></tr>
<tr><td><strong>Название:</strong></td><td><xsl:value-of select="$Page/@Title"/></td></tr>
<tr><td><strong>Заголовок для меню:</strong></td><td><xsl:value-of select="$Page/@MenuTitle"/></td></tr>
<tr><td><strong>Название для URLа:</strong></td><td><xsl:value-of select="$Page/@UrlTitle"/></td></tr>
<tr><td><strong>"Дружественный" URL:</strong></td><td><xsl:value-of select="$Page/@FriendlyTitle"/></td></tr>
<tr><td><strong>Шаблон:</strong></td><td><xsl:value-of select="$Page/@TemplateId.Title"/></td></tr>
<tr><td><strong>Тип страницы:</strong></td><td><xsl:value-of select="$Page/@PageTypeId.Name"/></td></tr>
<tr><td><strong>Дата изменения:</strong></td><td><xsl:value-of select="$Page/@ChangeDate"/></td></tr>
<tr><td><strong>Изменен:</strong></td><td><xsl:value-of select="$Page/@ChangedBy"/></td></tr>
<tr><td><strong>Статус:</strong></td><td><xsl:value-of select="$Page/@PublicationStatus"/></td></tr>
</table>
</div>
</body>
</html>
</xsl:template>
</xsl:stylesheet>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"
xmlns:in="http://www.composite.net/ns/transformation/input/1.0"
xmlns:lang="http://www.composite.net/ns/localization/1.0"
xmlns:f="http://www.composite.net/ns/function/1.0"
xmlns="http://www.w3.org/1999/xhtml"
exclude-result-prefixes="xsl in lang f">
<xsl:variable name="Page" select="/in:inputs/in:result[@name='GetIPageXml']/IPage"/>
<xsl:template match="/">
<html>
<head></head>
<body>
<div>
<h1>Информация о странице</h1>
<table>
<tr><td><strong>Идентификатор:</strong></td><td><xsl:value-of select="$Page/@Id"/></td></tr>
<tr><td><strong>Название:</strong></td><td><xsl:value-of select="$Page/@Title"/></td></tr>
<tr><td><strong>Заголовок для меню:</strong></td><td><xsl:value-of select="$Page/@MenuTitle"/></td></tr>
<tr><td><strong>Название для URLа:</strong></td><td><xsl:value-of select="$Page/@UrlTitle"/></td></tr>
<tr><td><strong>"Дружественный" URL:</strong></td><td><xsl:value-of select="$Page/@FriendlyTitle"/></td></tr>
<tr><td><strong>Шаблон:</strong></td><td><xsl:value-of select="$Page/@TemplateId.Title"/></td></tr>
<tr><td><strong>Тип страницы:</strong></td><td><xsl:value-of select="$Page/@PageTypeId.Name"/></td></tr>
<tr><td><strong>Дата изменения:</strong></td><td><xsl:value-of select="$Page/@ChangeDate"/></td></tr>
<tr><td><strong>Изменен:</strong></td><td><xsl:value-of select="$Page/@ChangedBy"/></td></tr>
<tr><td><strong>Статус:</strong></td><td><xsl:value-of select="$Page/@PublicationStatus"/></td></tr>
</table>
</div>
</body>
</html>
</xsl:template>
</xsl:stylesheet>
(Если вы захотите сделать предварительный просмотр страницы, то у вас возникнет ошибка, потому что не указана конкретная страница в качестве входного параметра. Чтобы такую ошибку устранить, укажите тестовое значение для входного параметра.)
Содержание функции можно немного усовершенствовать. Напр, отформатировать дату при помощи функций расширения, для пустых полей выводить какое-нибудь свое значение, напр., "(не указано)", или, используя элемент XML-элемент <xsl:choose/>, перевести на русский значения статуса публикации: "опубликована", "черновик" и т.п.
Подключение действия к страницам
Вызов функции осуществляется при помощи XML-элемента ReportFunctionAction. Внутри этого этого элемента, нужно добавить разметку вызова функции (если нужно с параметрами), как если бы вы добавляли такую функцию на страницу в режиме "Кода" (разметки) или в шаблон страницы.
У XML-элемента ReportFunctionAction один обязательный параметр: Label, т.е. надпись на кнопке вызова этого действия.
Необязательные параметры вызова функции...:
- Tooltip: Всплывающая подсказка для этого действия. (По умолчанию используется значение атрибута Label.)
- Icon: Иконка для кнопки действия. (По умолчанию используется системная иконка для этого действия.)
- PermissionTypes: Список разрешений на это действие
... a также необязательные параметры для документа, или представления (открывающегося в правой части админки), в котором функция представит свое возвращаемое значение:
- DocumentLabel: Надпись на вкладке "документа" (представления). По умолчанию используется значение атрибута Label.
- DocumentIcon: Иконка на вкладке "документа" (представления). По умолчанию используется значение атрибута Icon.
Чтобы подключить действие, которое вызывает нашу функцию, к страницам в админке:
- В папке /App_Data/Composite/TreeDefinitions, создайте файл определения дерева, напр., Demo.PageInfo.xml.
- Тип подключения сделайте автоматическим для типа данных страниц Composite.Data.Types.IPage.
- И используя XML-элемент ReportFunctionAction, добавьте нашу функцию Demo.PageInfo прямо к корневому элементу дерева ElementRoot.
- В качестве значения параметра Page вызываемой функции укажите значение динамического поля Id типа IPage: ${C1:Data:Composite.Data.Types.IPage:Id}.
Вот что у вас должно примерно получиться:
Наше приложение готово. Теперь когда вы будете выбирать страницу в админке в разделе "Контент" - на панели инструментов будет находится кнопка "Информация о странице". После нажатия этой кнопки, в правой части окна будет открываться "документ" с информацией о странице, которую создает наша функция Demo.PageInfo.
<ElementStructure xmlns="http://www.composite.net/ns/management/trees/treemarkup/1.0" xmlns:f="http://www.composite.net/ns/function/1.0">
<ElementStructure.AutoAttachments>
<DataType Type="Composite.Data.Types.IPage" />
</ElementStructure.AutoAttachments>
<ElementRoot>
<Actions>
<ReportFunctionAction Label="Информация о странице">
<f:function name="Demo.PageInfo">
<f:param name="Page" value="${C1:Data:Composite.Data.Types.IPage:Id}" />
</f:function>
</ReportFunctionAction>
</Actions>
</ElementRoot>
</ElementStructure>
<ElementStructure.AutoAttachments>
<DataType Type="Composite.Data.Types.IPage" />
</ElementStructure.AutoAttachments>
<ElementRoot>
<Actions>
<ReportFunctionAction Label="Информация о странице">
<f:function name="Demo.PageInfo">
<f:param name="Page" value="${C1:Data:Composite.Data.Types.IPage:Id}" />
</f:function>
</ReportFunctionAction>
</Actions>
</ElementRoot>
</ElementStructure>
Наше приложение готово. Теперь когда вы будете выбирать страницу в админке в разделе "Контент" - на панели инструментов будет находится кнопка "Информация о странице". После нажатия этой кнопки, в правой части окна будет открываться "документ" с информацией о странице, которую создает наша функция Demo.PageInfo.
Итак, мы рассмотрели стандартные и пользовательские действия, которые можно подключать к элементам дерева в админке. Нам осталось рассмотреть, как показывать сообщения.
(продолжение следует...)

Комментариев нет:
Отправить комментарий