В предыдущем сообщении, мы решили добавить к страницам мета-тег keywords - в рамках поисковой оптимизации (SEO).
Я предложил добавить мета-теги при помощи двух компонентов:
Нам же нужно, чтобы для функция GetKeywordsXml отбирала только одну запись этого типа, которая соответствует конкретной странице, то есть только те ключевые слова, которые мы прописали для этой страницы.
Шаг 6. Фильтруем данные, возвращаемые вызываемой функцией GetKeywordsXml
Для этого воспользуемся фильтром в функции Demo.Keywords.GetKeywordsXml.
К счастью, для функций, выбирающих данные для метатипов и папок данных, есть один дополнительный фильтр - ActivePageReferenceFilter, который выбирает записи для той страницы, на которой эта функция выполняется.
Параметру этой функции PageScope (область страниц) по умолчанию присвоено значение "текущая страница". Именно это нам и нужно поэтому мы оставим значение по умолчанию.
Если вы опять глянете на вкладке "Просмотр", как теперь эта функция отрабатывает, то увидите, что она выводить только одну запись - для текущей страницы.
(Для отладки, по умолчанию выбрана главная страница сайта - см. на вкладке "Настройки" редактора функций.)
Это то, что нам нужно. А теперь воспользуемся тем, что возвращает эта функция и создадим нужный нам мета-тег.
Я предложил добавить мета-теги при помощи двух компонентов:
- мета-поля, которое мы добавили к каждой странице
- функции, которая обработает значение мета-поля у конкретной страницы, и представит его в виде нужного мета-тега keywords
Для мета-поля мы создали метатип "Ключевые слова", добавили его к главной странице с опцией "наследовать на всех дочерних страницах", и для нужных нам страниц мы добавили ключевые слова в это мета-поле на вкладке "Метаданые" в редакторе страниц.
Теперь давайте создадим функцию, которая будет считывать значение этого поля у текущей страницы, и если в этом поле будет значение, то будет добавлять на страницу мета-тег keywords с этим значением.
Шаг 4. Создаем XSLT-функцию для вывода мета-тега keywords
- В разделе "Функции" выбираем "XSLT функции".
- Нажимаем "Добавить XSLT функцию" на панели кнопок.
- Указываем такие значения для создания функции:
- Имя: AddMetaTag
- Пространство имен: Demo.Keywords
- Тип вывода: XHTML
- Нажимаем "ОК".
Функция создана и открылась в редакторе функций.
Шаг 5. Добавляем в функцию вызов функции GetKeywordsXml
Шаг 5. Добавляем в функцию вызов функции GetKeywordsXml
Теперь добавим вызов нужной нам функции - той, которая создается системой для каждого типа данных, и позволяет получать данные этого типа. В нашем случае нам нужна такая функция для метатипа Demo.Keywords.
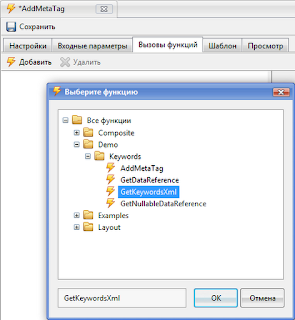
- В редакторе нашей функции на вкладке "Вызовы функций" нажимаем "Добавить".
- Выбираем функцию Demo.Keywords.GetKeywordsXml.
- Убеждаемся, что в параметре "Selected fields" (выбранные поля), выбрано поле "Keywords".
- Поле "Id" можно не выбирать - оно нам не нужно.
Можете одним глазком глянуть на панель "Ввод" на вкладке "Просмотр" в редакторе функций. Там выводятся результаты работы этой функции при вызове - значения полей (существующие и пустые) в атрибуте Keywords в элементе Keywords (/in:inputs/in:result[@name='GetKeywordsXml']/Keywords/@Keywords). И эти результаты можно использовать в шаблоне нашей функции.
Нам же нужно, чтобы для функция GetKeywordsXml отбирала только одну запись этого типа, которая соответствует конкретной странице, то есть только те ключевые слова, которые мы прописали для этой страницы.
Шаг 6. Фильтруем данные, возвращаемые вызываемой функцией GetKeywordsXml
Для этого воспользуемся фильтром в функции Demo.Keywords.GetKeywordsXml.
К счастью, для функций, выбирающих данные для метатипов и папок данных, есть один дополнительный фильтр - ActivePageReferenceFilter, который выбирает записи для той страницы, на которой эта функция выполняется.
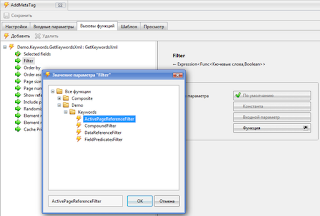
- На вкладке "Вызовы функций", выбираем параметр "Filter" (фильтр) у функции GetKeywordsXml.
- В редакторе параметра (справа), нажимаем кнопку "Функция".
- И выбираем функцию-фильтр Demo.Keywords.ActivePageReferenceFilter.
Параметру этой функции PageScope (область страниц) по умолчанию присвоено значение "текущая страница". Именно это нам и нужно поэтому мы оставим значение по умолчанию.
Если вы опять глянете на вкладке "Просмотр", как теперь эта функция отрабатывает, то увидите, что она выводить только одну запись - для текущей страницы.
(Для отладки, по умолчанию выбрана главная страница сайта - см. на вкладке "Настройки" редактора функций.)
Это то, что нам нужно. А теперь воспользуемся тем, что возвращает эта функция и создадим нужный нам мета-тег.
- На вкладке "Шаблон" между тегами <head></head> удалим лишнее и добавим такое:
<meta name="keywords" content="{/in:inputs/in:result[@name='GetKeywordsXml']/Keywords/@Keywords}" /> - Ну и удалим лишнее между тегами <body></body>.
Должно получиться такое:
<?xml version="1.0" encoding="UTF-8"?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"
xmlns:in="http://www.composite.net/ns/transformation/input/1.0"
xmlns:lang="http://www.composite.net/ns/localization/1.0"
xmlns:f="http://www.composite.net/ns/function/1.0"
xmlns="http://www.w3.org/1999/xhtml"
exclude-result-prefixes="xsl in lang f">
<xsl:template match="/">
<html>
<head>
<meta name="keywords" content="{/in:inputs/in:result[@name='GetKeywordsXml']/Keywords/@Keywords }" />
</head>
<body>
</body>
</html>
</xsl:template>
</xsl:stylesheet>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"
xmlns:in="http://www.composite.net/ns/transformation/input/1.0"
xmlns:lang="http://www.composite.net/ns/localization/1.0"
xmlns:f="http://www.composite.net/ns/function/1.0"
xmlns="http://www.w3.org/1999/xhtml"
exclude-result-prefixes="xsl in lang f">
<xsl:template match="/">
<html>
<head>
<meta name="keywords" content="{/in:inputs/in:result[@name='GetKeywordsXml']/Keywords/@Keywords }" />
</head>
<body>
</body>
</html>
</xsl:template>
</xsl:stylesheet>
И если мы посмотрим на панель "Вывод" на вкладке "Просмотр", то увидим, что наша функция AddMetaTag будет возвращать: мета-тег keywords со значением, взятым из мета-поля "Ключевые поля" текущей страницы.
Шаг 7. Создаем мета-тег keywords, только если для страницы определены ключевые слова
Шаг 7. Создаем мета-тег keywords, только если для страницы определены ключевые слова
Если значение в мета-поле "Ключевые слова" страницы будет пустое, то мета-тег все равно будет добавлен - с пустым значением. А это нам не нужно.
Поэтому давайте добавим проверку этого поля на пустое значение и будем добавлять мета-тег keywords, только если значение указано:
Поэтому давайте добавим проверку этого поля на пустое значение и будем добавлять мета-тег keywords, только если значение указано:
<?xml version="1.0" encoding="UTF-8"?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"
xmlns:in="http://www.composite.net/ns/transformation/input/1.0"
xmlns:lang="http://www.composite.net/ns/localization/1.0"
xmlns:f="http://www.composite.net/ns/function/1.0"
xmlns="http://www.w3.org/1999/xhtml"
exclude-result-prefixes="xsl in lang f">
<xsl:variable name="keywords" select="/in:inputs/in:result[@name='GetKeywordsXml']/Keywords/@Keywords"/>
<xsl:template match="/">
<html>
<head>
<xsl:if test="$keywords != ''">
<meta name="keywords" content="{$keywords}" />
</xsl:if>
</head>
<body>
</body>
</html>
</xsl:template>
</xsl:stylesheet>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"
xmlns:in="http://www.composite.net/ns/transformation/input/1.0"
xmlns:lang="http://www.composite.net/ns/localization/1.0"
xmlns:f="http://www.composite.net/ns/function/1.0"
xmlns="http://www.w3.org/1999/xhtml"
exclude-result-prefixes="xsl in lang f">
<xsl:variable name="keywords" select="/in:inputs/in:result[@name='GetKeywordsXml']/Keywords/@Keywords"/>
<xsl:template match="/">
<html>
<head>
<xsl:if test="$keywords != ''">
<meta name="keywords" content="{$keywords}" />
</xsl:if>
</head>
<body>
</body>
</html>
</xsl:template>
</xsl:stylesheet>
Если вы заметил, то я всю эту строку /in:inputs/in:result[@name='GetKeywordsXml']/Keywords/@Keywords "запихнул" в переменную "keywords", и использую эту переменную вместо той строки. Так удобнее.
Все. Наша функция готова.
Шаг 8. Добавляем функцию в шаблон
Теперь, чтобы на страницах появился мета-тег keywords, то функцию нужно добавить на страницу. Можно, конечно, добавить функцию отдельно на каждую страницу, но так не эффективно, особенно если у вас таких страниц - много.
Проще добавить эту функцию в шаблон, который используется для многих страниц. Если у вас используется несколько шаблонов, то нужно добавить ее во все эти шаблоны.
(Маленькая хитрость. Если у вас есть какая-нибудь функция (как, например, упомянутая ранее Composite.Web.Html.Template.CommonMetaTags), которая используется во всех шаблонах страниц, то еще проще будет добавить нашу функцию в эту общую для всех шаблонов функцию.)
Теперь, чтобы на страницах появился мета-тег keywords, то функцию нужно добавить на страницу. Можно, конечно, добавить функцию отдельно на каждую страницу, но так не эффективно, особенно если у вас таких страниц - много.
Проще добавить эту функцию в шаблон, который используется для многих страниц. Если у вас используется несколько шаблонов, то нужно добавить ее во все эти шаблоны.
(Маленькая хитрость. Если у вас есть какая-нибудь функция (как, например, упомянутая ранее Composite.Web.Html.Template.CommonMetaTags), которая используется во всех шаблонах страниц, то еще проще будет добавить нашу функцию в эту общую для всех шаблонов функцию.)
- В разделе "Макет" раскрываем "Шаблоны страниц".
- Выбираем нужный нам шаблон и нажимаем "Изменить шаблон" на панели кнопок.
- В шаблоне на вкладке "Разметка" ставим курсор где-нибудь между тегами <head></head>.
- Добавляем нашу функцию AddMetaTag.
- Повторяем 2-4 для всех шаблонов, в которые нужно ее добавить.
- Сохраняем шаблон.
Теперь можете открывать страницы вашего сайта в браузере и смотреть исходный код. Мета-тег должен быть у страниц, для которых вы указали ключевые слова в мета-поле "Ключевые слова" страницы на вкладке "Метаданные".
На этом можно было бы остановиться. Но что если вы решили поделиться с миром этой новой функциональностью? Давайте в одном из следующих сообщений вспомним, как создавать пакеты расширения и создадим наш, который будет добавлять наш функционал любому сайту, созданному на Composite C1 CMS.









Комментариев нет:
Отправить комментарий