В Composite C1 версии 4.0 появилась очень интересная возможность: создавать фрагменты контента и вставлять его - многократно - в разные шаблоны страниц, т.н. "фрагменты шаблонов" (page template features).
Причем сохраняются они как обычные HTML или XML файлы (в зависимости о типа редактора, который вы для них выбираете)...
Но давайте о них по порядку.
Итак, во фрагменты шаблонов вы можете добавлять свой контент, который вы хотите неоднократно использовать в нескольких шаблонах страниц.
Примером может служить горизонтальное главное меню на странице. Таким образом, вам не нужно в каждом шаблоне сначала вставлять контент, который выводит такое меню, а затем если что-то изменилось, менять в каждом шаблоне.
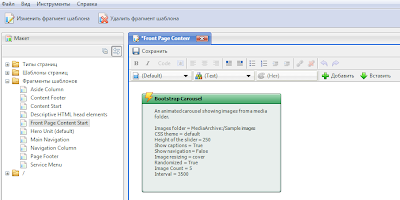
Создать такой фрагмент вы можете в админке в разделе "Макет" под элементом "Фрагменты шаблонов".
А создавая такой фрагмент, вы по сути создаете файл с XHTML-кодом и расширением html или xml в папке ~/App_Data/PageTemplateFeatures/ на сайте.
Поэтому вам ничто не мешает - если вам удобно, конечно, - создать и редактировать такой файл прямо указанной папке не заходя в админку сайта.
Расширения (а также начальный шаблонный контент) - разные, так как в админке у вас будут две опции редактирования: в редакторе кода (xml) или в визуальном редакторе (html). И вы уже знаете, что в визуальном редакторе вы всегда можете переключится в режим редактирования кода.
Если вы решили создать фрагмент шаблона в обход админки Composite C1, то вот рекомендуемое минимальное содержимое для XML и HTML файлов:
Понятно, что вам скорее всего нужно будет добавить другие пространства имен к элементу <html/>, если вы будет использовать специальные элементы. Например для использования C1-функций (<f:function/>, <f:param/>) в контенте фрагмента нужно пространство имен xmlns:f="http://www.composite.net/ns/function/1.0" и т.д.
В следующих сообщениях, я подробно рассмотрю, как создавать и использовать фрагменты шаблонов.
Причем сохраняются они как обычные HTML или XML файлы (в зависимости о типа редактора, который вы для них выбираете)...
Но давайте о них по порядку.
Фрагменты шаблонов
Итак, во фрагменты шаблонов вы можете добавлять свой контент, который вы хотите неоднократно использовать в нескольких шаблонах страниц.
Примером может служить горизонтальное главное меню на странице. Таким образом, вам не нужно в каждом шаблоне сначала вставлять контент, который выводит такое меню, а затем если что-то изменилось, менять в каждом шаблоне.
Создать такой фрагмент вы можете в админке в разделе "Макет" под элементом "Фрагменты шаблонов".
А создавая такой фрагмент, вы по сути создаете файл с XHTML-кодом и расширением html или xml в папке ~/App_Data/PageTemplateFeatures/ на сайте.
Поэтому вам ничто не мешает - если вам удобно, конечно, - создать и редактировать такой файл прямо указанной папке не заходя в админку сайта.
Расширения (а также начальный шаблонный контент) - разные, так как в админке у вас будут две опции редактирования: в редакторе кода (xml) или в визуальном редакторе (html). И вы уже знаете, что в визуальном редакторе вы всегда можете переключится в режим редактирования кода.
Если вы решили создать фрагмент шаблона в обход админки Composite C1, то вот рекомендуемое минимальное содержимое для XML и HTML файлов:
<html xmlns="http://www.w3.org/1999/xhtml">
<head></head>
<body></body>
</html>
<head></head>
<body></body>
</html>
Понятно, что вам скорее всего нужно будет добавить другие пространства имен к элементу <html/>, если вы будет использовать специальные элементы. Например для использования C1-функций (<f:function/>, <f:param/>) в контенте фрагмента нужно пространство имен xmlns:f="http://www.composite.net/ns/function/1.0" и т.д.
В следующих сообщениях, я подробно рассмотрю, как создавать и использовать фрагменты шаблонов.


Комментариев нет:
Отправить комментарий