В прошлом сообщении мы быстро ознакомились с возможностью разворачивания Composite C1 CMS на Microsoft Azure в облачной службе.
И перешли к практическим шагам по этому разворачиванию. Мы обзавелись аккаунтом Microsoft Azure, создали там облачную службу, плюс, блоб-хранилище (службу хранилища). Мы также получили ключ доступа к хранилищу. Он нам понадобится далее.
Напомню, что рекомендуется создавать облачную службу и хранилище в одном и том же регионе - ради лучшей производительности.
Итак, продолжаем...
4. Сервисный пакет
С помощью сервисного пакета вы развернете веб-роль в облачной службе. Веб-роль - это, грубо говоря, облегченная версия виртуальной машины с предустановленной ОС, серверами и компонентами.
Сервисный пакет развернет такую веб-роль и также установит компоненты, необходимые для разворачивания и работы сайта Composite C1 в ней и для синхронизации между этим публичным сайтом и промежуточным сайтом.
Вы можете либо скачать готовый сервисный пакет с официального сайта Composite C1, либо собрать свой, используя NuGet-пакеты "Composite Azure Webrole" (об этом в другом сообщении). В этом кратком руководстве мы воспользуемся готовым сервисным пакетом.
Composite предоставляет несколько вариантов сервисных пакетов, которые различаются по размеру создаваемой виртуальной машины и по поддержке SSL. В данном сценарии мы будем использовать пакет без поддержки SSL. В принципе, для тестирования годится пакет с наименьшей виртуалкой ("ExtraSmall": CompositeC1Azure-SDK-2.3-XS.zip), но в этом случае будьте готовы к ее довольно медленной работе.
5. Конфигурация сервисного пакета
Распакуйте скачанный дистрибутив сервисного пакета. В нем находятся два файла. Один из них, собственно, сервисный пакет Composite.WindowsAzure.Package.cspkg, а второй - его конфигурационный файл ServiceConfiguration.Composite.WindowsAzure.Package.cscfg.
- Откройте конфигурационный файл в каком-нибудь редакторе.
- Замените заполнители {...} настоящими значениями для вашей веб-роли:
- {ACCOUNT_NAME}: Название аккаунта службы хранилища, которую вы создали ранее (см. предыдущее сообщение, шаг 3).
- {KEY}: Первичный ключ доступа к блоб-хранилищу, который вы получили ранее (см. предыдущее сообщение, шаг 3).
- {DEPLOYMENT_NAME}: Название для вашего развертываемого приложения - на ваше усмотрение. Оно также станет именем контейнера в блоб-хранилище для файлов развертывания.
- {WEBROLE_DISPLAY_NAME}: Название для веб-роли - тоже на ваше усмотрение. Оно используется для идентификации веб-роли при развертывании ее нескольких копий в других дата-центрах / регионах. (Этот сценарий здесь не рассматривается.)
- Сохраните изменения.
Должно получится что-то вроде:
<ConfigurationSettings>
<Setting name="Microsoft.WindowsAzure.Plugins.Diagnostics.ConnectionString" value="DefaultEndpointsProtocol=https;AccountName=compositec1cms;AccountKey=dx7C8byKu9OrUklvr+v0H/QcPNnnx6fzlXQkKfS1K+bjYU+kimKa19gHjVUSy0pohjNzAuP6nMCuLc9RL+IAIB==" />
<Setting name="Composite.WindowsAzure.WebRole.DeploymentName" value="c1-deployment-01" />
<Setting name="Composite.WindowsAzure.WebRole.Storage.ConnectionString" value="DefaultEndpointsProtocol=https;AccountName=compositec1cms;AccountKey=dx7C8byKu9OrUklvr+v0H/QcPNnnx6fzlXQkKfS1K+bjYU+kimKa19gHjVUSy0pohjNzAuP6nMCuLc9RL+IAIB==" />
<Setting name="Composite.WindowsAzure.WebRole.Iis.AppPoolIdleTimeoutMinutes" value="60" />
<Setting name="Composite.WindowsAzure.WebRole.DisplayName" value="Test 1" />
</ConfigurationSettings>
<Setting name="Microsoft.WindowsAzure.Plugins.Diagnostics.ConnectionString" value="DefaultEndpointsProtocol=https;AccountName=compositec1cms;AccountKey=dx7C8byKu9OrUklvr+v0H/QcPNnnx6fzlXQkKfS1K+bjYU+kimKa19gHjVUSy0pohjNzAuP6nMCuLc9RL+IAIB==" />
<Setting name="Composite.WindowsAzure.WebRole.DeploymentName" value="c1-deployment-01" />
<Setting name="Composite.WindowsAzure.WebRole.Storage.ConnectionString" value="DefaultEndpointsProtocol=https;AccountName=compositec1cms;AccountKey=dx7C8byKu9OrUklvr+v0H/QcPNnnx6fzlXQkKfS1K+bjYU+kimKa19gHjVUSy0pohjNzAuP6nMCuLc9RL+IAIB==" />
<Setting name="Composite.WindowsAzure.WebRole.Iis.AppPoolIdleTimeoutMinutes" value="60" />
<Setting name="Composite.WindowsAzure.WebRole.DisplayName" value="Test 1" />
</ConfigurationSettings>
6. Разворачивание веб-роли Composite C1 Azure в облачной службе
А теперь разверните сконфигурованную веб-роль в облачной службе с помощью сервисного пакета.
- Зайдите на сайт-портал Microsoft Azure используя свой аккаунт.
- Перейдите на вкладку "Облачные службы" и откройте службу, которую вы создали ранее (см. предыдущее сообщение, шаг 2).
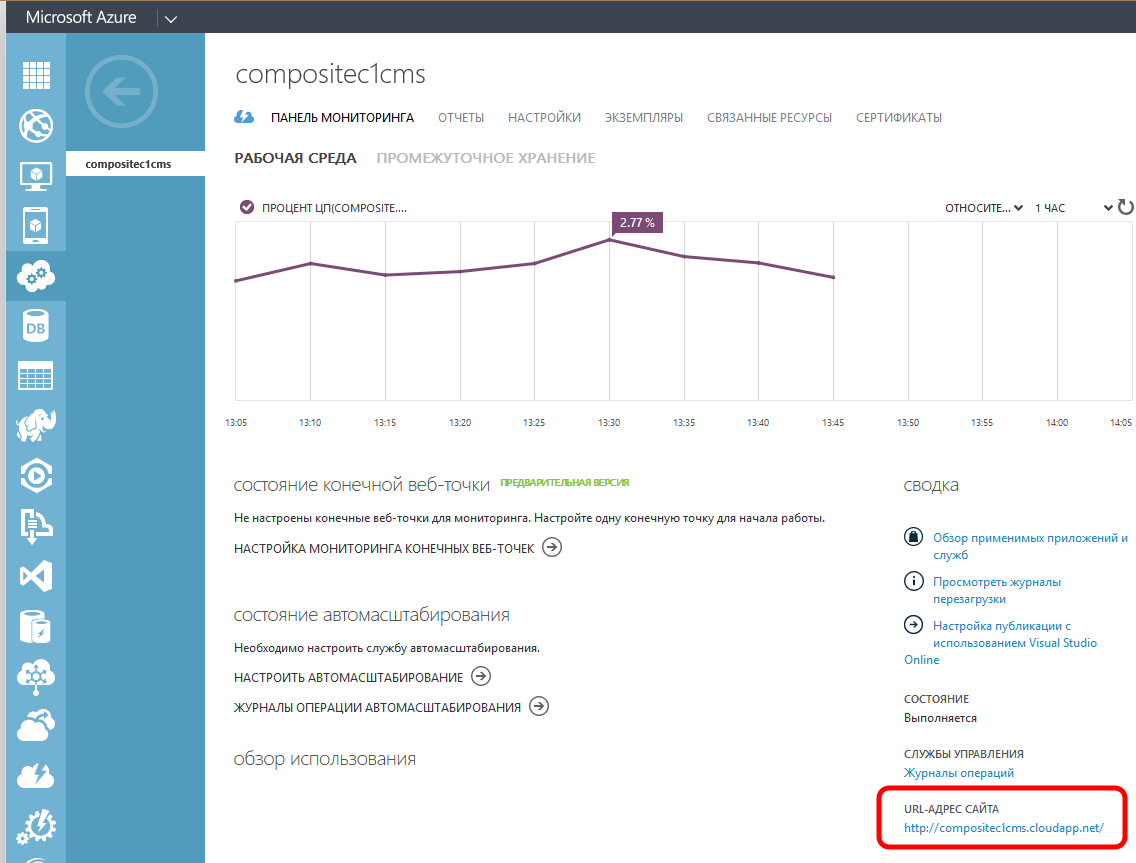
- На вкладке "Панель мониторинга" выберите тип развертывания: рабочую среду или промежуточное хранение.
- Нажмите кнопку "Загрузить" (внизу).
- В появившемся окне:
- Укажите метку развернутого приложения - название на ваше усмотрение.
- Выберите файл сервисного пакета и файл конфигурации (из шага 4 см. выше)
- Включите опции "Развернуть, даже если одна или несколько ролей содержит один экземпляр" и "Запуск развертывания" (если не включены).
- Нажмите кнопку ОК.
Сначала пакет и файл конфигурации будут загружены в облачную службу, а далее - при удачной загрузке - начнется развертывание роли.
Это может занять какое-то время. За ходом развертывания можно будет наблюдать в облачной службе на вкладке "Экземпляры". Обычно развертывание завершено, когда в статусе экземпляра указано "Выполняется".
В результате этого развертывания вы получили виртуальную машину (веб-роль) с предустановленными компонентами. И теперь нам нужно установить на веб-сервере в этой веб-роли / виртуальной машине наш сайт.
Обратите внимание, что готовые сервисные пакеты, один из которых мы использовали, не поддерживают удаленный доступ к таким машинам. Но вы можете включить такую поддержку в пакете, который вы можете создать самостоятельно. (Как это сделать - рассмотрим в другом сообщении.)
7. Промежуточный сайт
Промежуточный сайт вы можете развернуть и настроить где угодно: локально, удаленно... Для удобства воспользуемся локальным сайтом.
Настройка подразумевает указание блоб-хранилища, а также нзвание контейнера, куда сайт будет загружен:
- Скачайте последнюю версию Composite C1 CMS.
- Разверните его локально: IIS, WebMatrix, или Visual Studio.
- После завершения мастера, зайдите в административную консоль Composite C1 CMS.
- Установите пакет (модуль) расширения Composite.Azure.Publisher.
Настройка подразумевает указание блоб-хранилища, а также нзвание контейнера, куда сайт будет загружен:
- Зайдите в админку Composite C1 CMS.
- В разделе "Контент", кликните правой кнопкой на элементе "Windows Azure Publisher".
- В контекстном меню выберите "Configure".
- В появившейся форме в группе "Configuration" заполните поля:
- Container Name: Название контейнера для сайта в блоб-хранилище - на ваше усмотрение. Контейнер будет создан автоматически, если отсутствует.
- Account Name: Название аккаунта службы хранилища (см. предыдущее сообщение, шаг 3).
- Account Key: Первичный ключ доступа к вашему блоб-хранилищу (см. предыдущее сообщение, шаг 3)
- Нажмите кнопку "Сохранить".
8. Загрузка сайта в блоб-хранилище
Теперь с помощью настроенного Composite.Azure.Publisher'а загрузим этот промежуточный сайт в блоб-хранилище.
- Зайдите в админку Composite C1 CMS.
- В разделе "Контент", выберите элемент "Windows Azure Publisher".
- На панели кнопок нажмите кнопку "Open Publisher" (открыть "публикатор")
- В открывшемся справа виде, нажмите кнопку "Publish" (опубликовать).
На данном этапе произойдет первичная синхронизация нашего промежуточного сайта (т.е. всех файлов сайта) в блоб-хранилище.
(После настройки синхронизации из блоба в веб-роль (см. ниже, шаг 10), сайт синхронизируется из блоб-хранилища в веб-роль на веб-сервер. В дальнейшем при нажатии кнопки "Publish" оба этапа синхронизации (промежуточный сайт > контейнер в блоб-хранилище, контейнер в блоб-хранилище > рабочий сайт в веб-роли) будут осуществляться автоматически.)
Перед загрузкой сайта в веб-роль, его нужно сконфигурировать для этой веб-роли: указать доменное имя (если используется оное вместо доменного имени по умолчанию от Microsoft Azure - {что-то-там}.cloudapp.net), порт для веб-сервера, а также выбрать режим обратной записи из роли в блоб, если нужно, и тип сайта (Composite C1 CMS или нет).
Для этого вам понадобиться доступ в блоб-хранилище и возможность создавать и редактировать там файлы. Для этого рекомендую использовать CloudBerry Explorer for Azure Blob Storage.
Чтобы сконфигурировать сайт:
Что ж, все готово для последнего шага - загрузке сайта из блоба в веб-роль и развертывания его на веб-сервере там.
Все это произойдет автоматически - вам всего лишь нужно сконфигурировать ваше развертывание:
(Если вдруг синхронизация не запустилась, создайте пустой файл с названием LastSynchronized.txt и загрузите его туда же: в папку "Configuration" в контейнере сайта. Это запустит синхронизацию.)
Начальная синхронизация + развертывание займут какое-то время. После их завершения вы сможете открыть сайт по адресу, который Microsoft Azure назначил вашей развернутой веб-роли - его узнать можно открыв облачную службу на портале Microsoft Azure и перейдя на вкладку "Панель мониторинга": URL-адрес сайта (внизу справа)
Далее немного о работе с таким развернутым сайтом.
Все изменения вы можете осуществлять на промежуточном сайте и далее синхронизировать оные на рабочий сайт в облаке.
Изменения на рабочем сайте делать не нужно, да и при настройке writeback="false" вы этого просто не сможете сделать.
После изменений на промежуточном сайте:
И ваш рабочий сайт станет копией промежуточного сайта.
(Информация актуальна на момент написания для Composite C1 4.2 Обновление 1, Composite C1 Azure версии Azure SDK 2.3 и Composite Azure Publisher версии 3.0.0).
См. также:
9. Настройка сайта для работы в веб-роли
Перед загрузкой сайта в веб-роль, его нужно сконфигурировать для этой веб-роли: указать доменное имя (если используется оное вместо доменного имени по умолчанию от Microsoft Azure - {что-то-там}.cloudapp.net), порт для веб-сервера, а также выбрать режим обратной записи из роли в блоб, если нужно, и тип сайта (Composite C1 CMS или нет).
Для этого вам понадобиться доступ в блоб-хранилище и возможность создавать и редактировать там файлы. Для этого рекомендую использовать CloudBerry Explorer for Azure Blob Storage.
Чтобы сконфигурировать сайт:
- Локально создайте пустой XML-файл именно с таким названием WebsiteConfiguration.xml.
- Добавьте в него такой XML-код:<?xml version="1.0" encoding="utf-8"?>
<Configuration>
<Runtime writeback="false" websiteType="composite-c1" />
<Bindings>
<Binding port="80" />
</Bindings>
</Configuration> - Сохраните его.
В этом кратком руководстве я не буду останавливаться на значениях. В этом варианте - настройки минимальные, но рабочие.
Теперь с помощью CloudBerry Explorer for Azure Blob Storage:
Теперь с помощью CloudBerry Explorer for Azure Blob Storage:
- Откройте ваше блоб-хранилище.
- Откройте контейнер сайта. (Название вы указывали в поле Container Name при настройке Azure Publisher - см. выше: шаг 7.)
- В этом контейнере создайте папку "Configuration".
- Загрузите WebsiteConfiguration.xml в эту папку.
10. Первичная синхронизация сайта из блоб-хранилища в веб-роль
Что ж, все готово для последнего шага - загрузке сайта из блоба в веб-роль и развертывания его на веб-сервере там.
Все это произойдет автоматически - вам всего лишь нужно сконфигурировать ваше развертывание:
- Опять же с помощью CloudBerry Explorer for Azure Blob Storage откройте ваше блоб-хранилище.
- Откройте контейнер развертывания. (Название вы указывали в параметре {DEPLOYMENT_NAME} при настройке сервисного пакета - см. выше шаг 5)
- Зайдите в папку "Configuration".
- Скачайте файл Websites.xml из нее себе на компьютер локально.
- Откройте локально это файл.
- Добавьте в него информацию о своем сайте:
- name: название - используется на веб-сервере в облаке
- storename: название контейнера сайта, куда вы загрузили свой промежуточный сайт. (Название вы указывали в поле Container Name при настройке Azure Publisher - см. выше: шаг 7.)
Должно быть что-то вроде:<?xml version="1.0" encoding="utf-8"?>
<Websites>
<Website name="c1-website-01" storename="c1-website-01"/>
</Websites> - Загрузите этот файл обратно в папку "Configuration" в контейнере сайта, перезаписав старый файл.
(Если вдруг синхронизация не запустилась, создайте пустой файл с названием LastSynchronized.txt и загрузите его туда же: в папку "Configuration" в контейнере сайта. Это запустит синхронизацию.)
Начальная синхронизация + развертывание займут какое-то время. После их завершения вы сможете открыть сайт по адресу, который Microsoft Azure назначил вашей развернутой веб-роли - его узнать можно открыв облачную службу на портале Microsoft Azure и перейдя на вкладку "Панель мониторинга": URL-адрес сайта (внизу справа)
Далее немного о работе с таким развернутым сайтом.
Синхронизация изменения на промежуточном сайте на рабочий сайт в облаке Microsoft Azure
Все изменения вы можете осуществлять на промежуточном сайте и далее синхронизировать оные на рабочий сайт в облаке.
Изменения на рабочем сайте делать не нужно, да и при настройке writeback="false" вы этого просто не сможете сделать.
После изменений на промежуточном сайте:
- В разделе "Контент", выберите элемент "Windows Azure Publisher".
- На панели кнопок нажмите кнопку "Open Publisher".
- В открывшемся справа виде, нажмите кнопку "Publish".
Azure Publisher обновит сайт в блоб хранилище, загрузив новые и измененные файлы и удалив там файлы удаленные на промежуточном сайте. Далее компонент (развернутое приложение) Composite C1 Azure в веб-роли с рабочим сайтом отследит изменения и синхронизирует их из хранилища в веб-роль.
И ваш рабочий сайт станет копией промежуточного сайта.
(Информация актуальна на момент написания для Composite C1 4.2 Обновление 1, Composite C1 Azure версии Azure SDK 2.3 и Composite Azure Publisher версии 3.0.0).
См. также:








Комментариев нет:
Отправить комментарий